반응형
목차
안녕하세요! 두부김치입니다.
이번에는 티스토리 북클럽 스킨에서 제목이 전부표시 되도록 하는 방법에 대해 공유드립니다.

1. 수정 전
수정전 상황입니다.
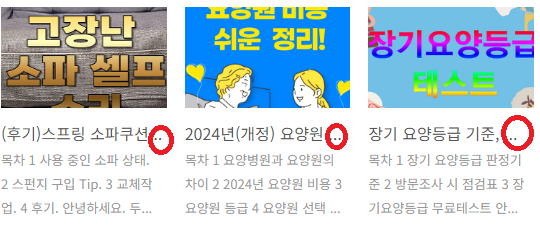
아래 이미지처럼 제목이 전부 노출이 안되고 '...'으로 표시가 되어 있어 아쉬운 상황이었습니다.

2. 포스팅 제목 전부 표시방법
이제, 제목이 전부 표시되도록 수정을 해보겠습니다.
1) 스킨편집 - HTML 편집을 클릭합니다.

2) CSS로 들어가 주세요
3) Ctrl + F로 찾기를 활성화해 주세요
4) post-item. title 부분에서
- white-space: nowrap; line-height: 1.4; 이 부분을 아래와 같이 주석처리해 주세요
- /* white-space: nowrap; line-height: 1.4; */
양끝에 /* , */ 이렇게 해주시면 주석처리되어 해당 코드는 실행이 안 됩니다.
5) 그리고, 아래코드를 넣어주세요(첨부파일 추가)
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
다운로드하여서 사용하세요(코드)

3. 수정 전/후 비교
수정 전과 비교해 보시면 포스팅의 주제가 전부 표시되어 내용전달이 훨씬 좋아 보입니다.

이번에는, 티스토리의 포스팅 주제가 전부표시되도록 수정하는 CSS 편집하는 방법을 알아보았습니다.
힘들게 작성한 글이 처음 보이는 제목부터 제대로 안 보이면 안 되겠죠!
유용하게 활용하시기 바랍니다.
반응형
'IT , 티스토리' 카테고리의 다른 글
| (꿀팁)컴퓨터 날짜에 요일 표시하는 방법 (0) | 2023.12.01 |
|---|---|
| 엑셀 특수 문자표 다운받기, 사용하기 (0) | 2023.11.29 |
| 티스토리 쉬운 초기 설정방법, 정리 (0) | 2023.11.13 |
| 티스토리 대표이미지 잘보이는 크기, 수정방법 (0) | 2023.11.12 |
| 토스(toss) 자동클릭,매크로앱(클릭어시스턴트) (0) | 2023.11.11 |



