안녕하세요! 두부김치입니다.
CPM으로 티스토리 정책이 변경된 이후에, 광고 노출이 많을수록 수익에 긍정적인 효과로 나타나게 됩니다.
그래서, 광고를 하나라도 더 보이게 할 수 있도록 제목 위에 광고를 넣는 방법을 알아보도록 하겠습니다.
매우 간단한 방법이니, 천천히 적용해 보시면 되겠습니다.

1. 개발자모드 이동
해당 포스팅 정보는 북클럽 기준으로 작성하였지만, 동일한 방식으로 찾아가시면 모든 스킨에 적용되니 참고 바랍니다.
우선 아래와 같이 '카테고리 없음'으로 글을 작성해서 발행해 주세요(비공개로 하셔도 됩니다.)

이제 키보드의 'F12' 버튼을 누르셔서 개발자 모드로 진입해 주세요
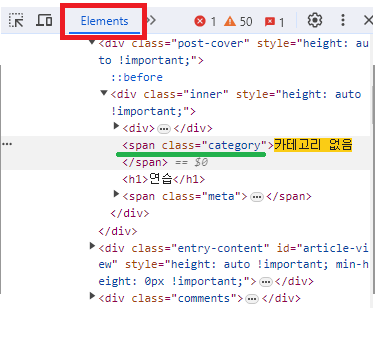
그리고, 'elements(요소)'를 클릭해 주세요. 그리고 'CTRL + F'를 누르셔서 '카테고리 없음'을 찾아 주세요

span class="category" 코드를 복사합니다.
간단히 이유를 말씀드리면,
광고를 넣는 위치가 이 카테고리 이름 위에 넣는 거라 이 부분을 복사해서 HTML 모드에서 찾을 겁니다.
2. 구글 애드센스 이동
이제 구글 애드센스로 이동하셔서 본인의 광고 코드를 복사해 주세요.
광고 코드가 없으신 분은 이렇게 만드세요.
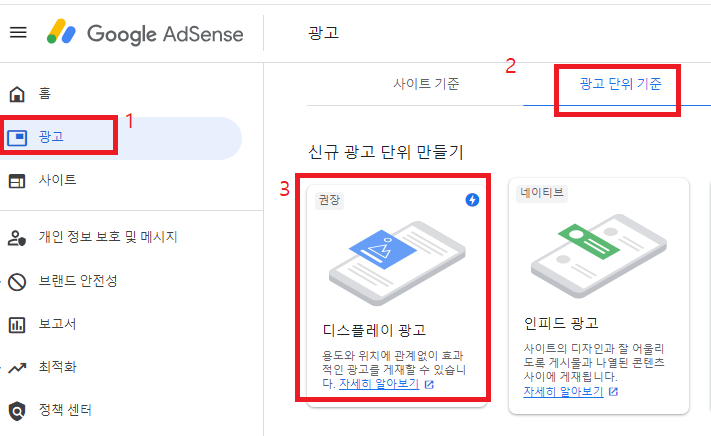
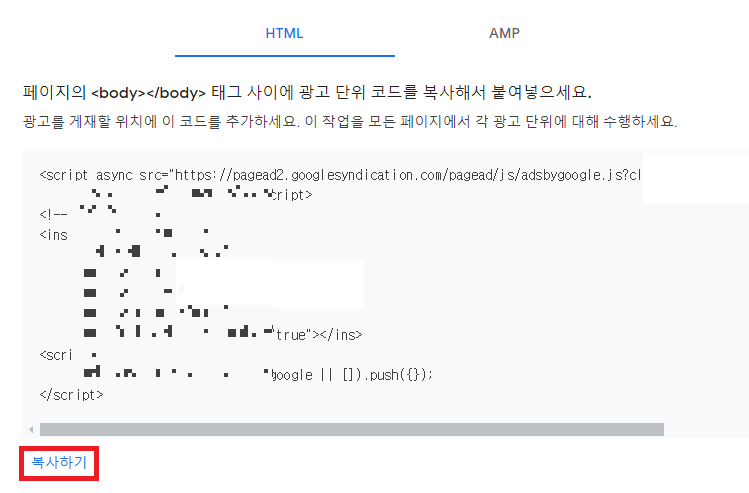
광고 - 광고단위 기준 - 디스플레이 광고

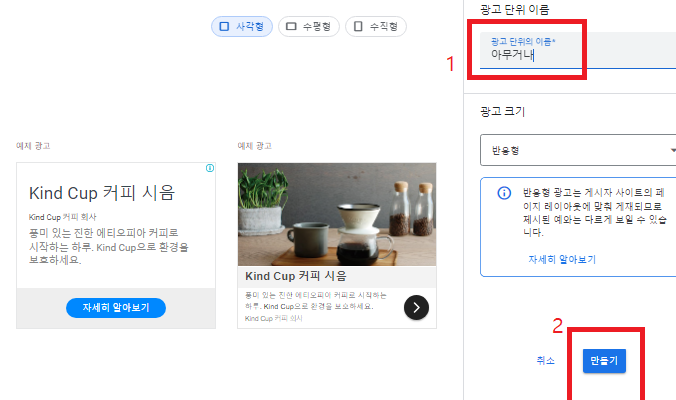
광고단위 이름은 아무렇게나 입력하시면 되고, 만들기 눌러 주세요

그럼 아래화면이 보이실 겁니다. 그럼, 복사하기 클릭하시면 코드복사가 완료됩니다.

3. HTML 이동
이제 블로그 관리 홈 - 스킨편집 - HTML편집으로 이동하셔서 HTML창을 열어줍니다.
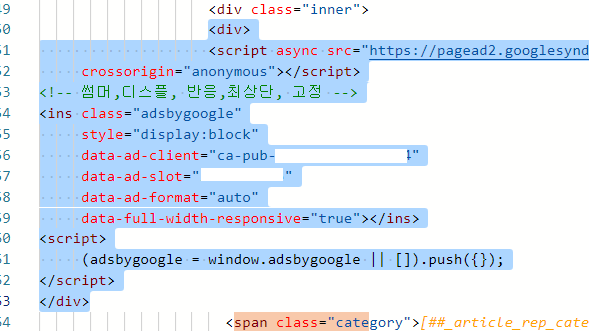
그리고 'CTRL + F'를 누르셔서 span class="category" 찾기를 해주세요
찾는 부분이 녹색 밑줄입니다

.
그 위에 빨간색 박스 부분에 본인의 광고코드를 넣어주세요.
이렇게 div로 묶으셔서 넣어주세요 "<div> 광고코드 </div>"

그럼, 이렇게 광고가 제목 위에도 노출되게 됩니다.

처음에 막상 적용하려면 어렵게 보이실 수 있지만, 이런 게 누적되어 쌓이다 보면 매우 간단하게 느껴지실 수가 있으니, 한번 적용해 보셔서 애드센스 수익을 확대해 보시기 바랍니다.
티스토리 클릭버튼, 클릭박스, 링크버튼 간단하게 만들기
[목차] 1. 클릭버튼(링크박스) ? 2. CSS 설정하기 3. 서식 저장하기 4. 클릭박스 추가하기 안녕하세요! 두부김치입니다. 정확한 명칭이 무엇인지 모르겠지만, 오늘은 티스토리 꾸미는 방법 중에 하나
doobookimchi.tistory.com
티스토리 형광펜 기능: 파일첨부, 사용방법
[목차] 1. 형광펜 기능이란? 2. 형광펜 기능 설정 및 사용방법 3. 형광펜 색깔, 굵기, 크기변경 안녕하세요! 두부김치입니다. 오늘은 티스토리에서 강조하고 싶은 문구에 형광색펜으로 색칠하는 효
doobookimchi.tistory.com
'IT , 티스토리' 카테고리의 다른 글
| LG 노트북 모델명 번호 의미 알아보기 (0) | 2024.03.09 |
|---|---|
| [익스플로러]간단한 무설치 사용하기: Internet Exploer 11 - 엣지 브라우져 (0) | 2024.02.18 |
| 티스토리 클릭버튼, 클릭박스, 링크버튼 간단하게 만들기 (0) | 2024.02.13 |
| 티스토리 형광펜 기능: 파일첨부, 사용방법 (0) | 2024.02.11 |
| 글쓰기 AI 4개 비교 테스트: 결과 비교 및 추천 AI (0) | 2024.02.11 |



