안녕하세요! 두부김치입니다.
오늘은 티스토리에서 강조하고 싶은 문구에 형광색펜으로 색칠하는 효과를 구현하는 방법에 대해서 알아보도록 하겠습니다.

1. 형광펜 기능이란?
티스토리에서 기본적으로 강조하고 싶은 부분에 밑줄을 선택하면 검은색 실선으로 나타나게 됩니다.
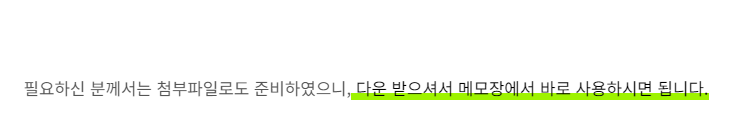
이 검은색 실선을 형광색으로 변경하여 강조하고 싶은 부분에 가독성이 높아지도록, 포인트를 주게 되면 글의 내용도 한눈에 보기 쉬워지는 효과입니다.
2. 형광펜 기능 설정 및 사용방법
해당 기능은 설정하기가 어렵지 않습니다. 다들 알고 계시는 스킨편집에서 CSS에 코드 추가만 해주면 완료입니다. 그럼, 적용하는 순서는 관리자모드 > 꾸미기 > 스킨편집 > HTML 편집 > CSS입니다.
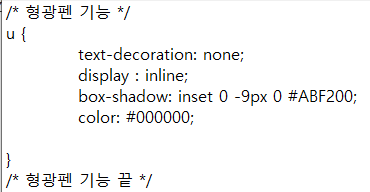
아래 내용을 css의 아무 곳에나 넣어 주시면 됩니다.

필요하신 분께서는 첨부파일로도 준비하였으니, 다운로드하셔서 메모장에서 바로 사용하시면 됩니다.
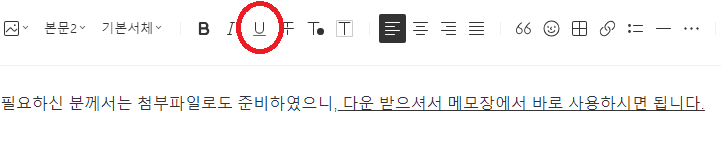
이제 사용하실 때는 원하는 문장을 드래그하신 후, 아래 밑줄 아이콘을 선택하시면 되며, 단축키로는 'CTRL + U'을 이용하시면 됩니다.


3. 형광펜 색깔, 크기, 굵기 변경
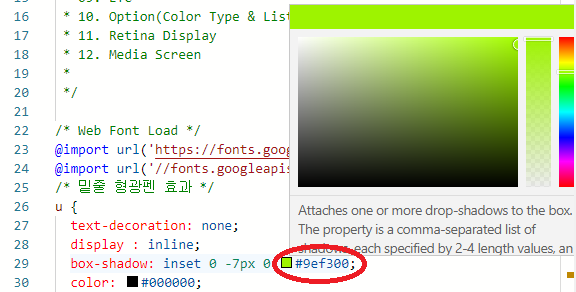
위 파일을 다운로드하시면 색깔이 연두색으로 나타나게 되게 됩니다. 색깔을 변경하고 싶으신 분은 css에 html 색상표를 직접 입력하셔도 되며, 아래 이미지처럼 빨간색 부분에 마우스 커서를 이동하시면 css에서 바로 변경이 가능하니 참고 바랍니다.

위 코드에서 -7px 굵기를 나타내는 부분입니다. 개인적으로 -15px 이상 넘어가면 거부감이 들어 저는 -7px부터 -12px까지를 사용 중입니다. 개인적인 취향에 맞게 사용하시면 되겠네요.

이상으로 티스토리 기준 형광펜 기능 사용하는 방법에 대해서 알아보았습니다. 생각보다 어렵지 않게 티스토리를 꾸밀 수가 있는 기능으로 사용해 보시면 좋을 것 같습니다. 첨부파일 다운로드하셔서 사용해 보세요.
(초간단)북클럽 스킨 제목, 주제 전부 노출 하기!
목차 1 수정 전 2 제목 전부표시 방법 3 수정 전/후 비교 안녕하세요! 두부김치입니다. 이번에는 티스토리 북클럽 스킨에서 제목이 전부표시 되도록 하는 방법에 대해 공유드립니다. 1. 수정 전 수
doobookimchi.tistory.com
티스토리 대표이미지 잘보이는 크기, 수정방법
목차 1 대표이미지 현재상황 2 해결방법(HTML, CSS 수정) 3 수정 완료 안녕하세요 두부김치입니다! 오늘은 티스토리를 시작한 지 얼마 되지 않은 저 같은 초보 분들이 많이 겪으시는 , 대표이미지 크
doobookimchi.tistory.com
'IT , 티스토리' 카테고리의 다른 글
| [초보자용]티스토리 제목 위 광고넣기: 만드는 방법, 결과화면 (0) | 2024.02.13 |
|---|---|
| 티스토리 클릭버튼, 클릭박스, 링크버튼 간단하게 만들기 (0) | 2024.02.13 |
| 글쓰기 AI 4개 비교 테스트: 결과 비교 및 추천 AI (0) | 2024.02.11 |
| 핸드폰화면 PC에서 보는 방법: 기본 프로그램 사용, 연결방법 (0) | 2024.02.10 |
| 구글 애드센스 2월부터 정책 변경: CPC 0%, CPM 100% (0) | 2024.02.03 |



