안녕하세요! 두부김치입니다.
이번에는 항상 우리를 괴롭히는 google search console의 '모바일 미지원 페이지' 메시지에 대해서
해결했던 내용을 공유드리겠습니다.
위 메시지는 모바일 편의성이 낮아 모바일에서 보기 힘들다는 내용입니다.
1일 1 포스팅도 쉽지 않은 상황에서 해당 메시지가 뜨면 해결하는데 당황스럽겠죠.
오늘 내용은 제가 방금 해결한 방법으로 3회 연속 성공하였으니, 참고 바랍니다.
<메시지 내용>

위와 같이
1) 클릭할 수 있는 요소가 서로 너무 가까움
2) 콘텐츠 폭이 화면 폭보다 넓음'으로 메시지가 왔습니다.
3) 그리고, 위에는 없지만, '텍스트가 너무 작아 읽을 수가 없음
이렇게 총 3개의 메시지가 왔습니다.
결국, 제가 쓴 글은 pc로 볼 수는 있으나, 모바일로 볼 수가 없다는 내용으로 결국 노출이 안 된다는 의미죠.
그럼, 문제를 해결했던 방법을 설명드립니다.
<문제점>
1) '클릭할 수 있는 요소가 서로 너무 가까움'
=> 제가 쓴 글 중에서 내용이 길다 싶은 부분은 enter키를 이용해서 줄 바꾸기, 문장 간격 띄우기를 했습니다.
2) '콘텐츠 폭이 화면 폭보다 넓음'
=> 큰 이미지가 있는 것으로 판단되어, 이미지를 300~400으로 수동으로 조절하였습니다.
이미지 크기 조절은 여러 방법이 있습니다.
3) 그리고, 위에는 없지만, '텍스트가 너무 작아 읽을 수가 없음
=> 1) 번 방법으로 같이 해결됨.
<해결순서>
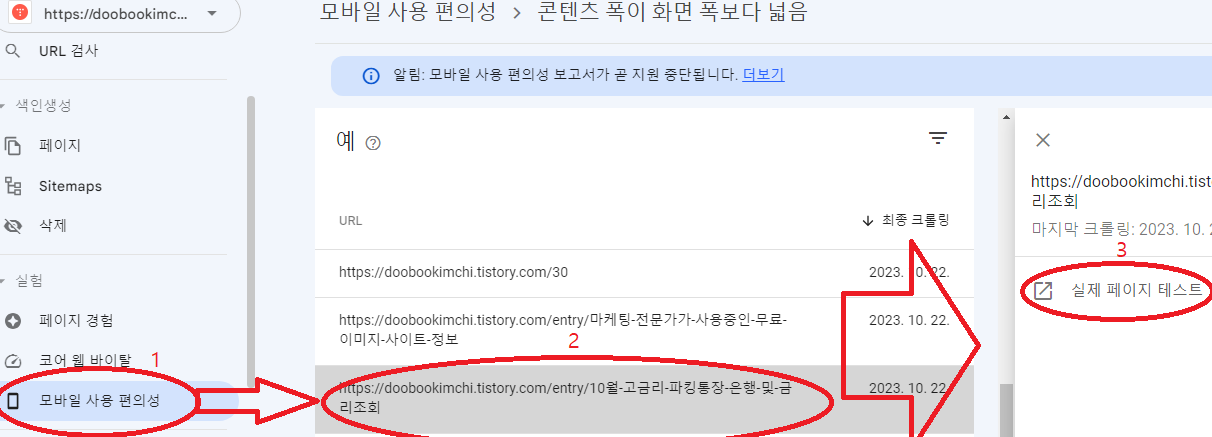
1) 문제의 포스팅 확인
구글서치콘솔 - 모바일 사용 편의성 확인클릭 -> 문제의 포스팅 확인 후 수정(위 1~3번 방법)
2) 실제 페이지 테스트 클릭



많은 분들에게 도움이 됐으면 좋겠습니다.
저 3건 이외에 추가적으로 모바일 관련 문제점이 발생되지 않기를 바라면서, 글을 마칩니다.
'IT , 티스토리' 카테고리의 다른 글
| (2)매크로(Macrorify)앱 사용법 , 상세버전 (0) | 2023.11.08 |
|---|---|
| (1)메크로(macrorify) 사용법 및 오락어플 적용 (0) | 2023.11.08 |
| 나무증권 어플 사용방법(매매마크, 평균단가수정) (0) | 2023.10.22 |
| 메크로 앱(클릭어시스턴트)으로 OK캐쉬백 포인트모으기 (0) | 2023.10.21 |
| 마케팅 전문가가 사용중인 무료 이미지 사이트 정보 (0) | 2023.10.20 |



